

概要
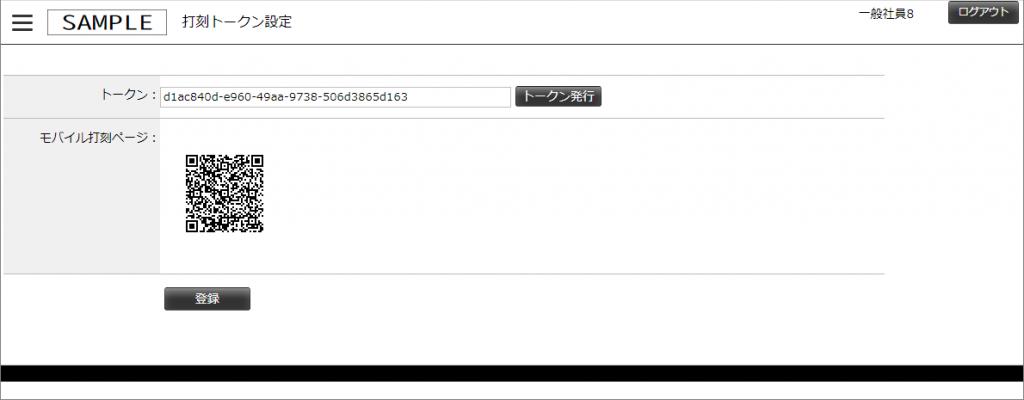
打刻用の認証トークンを登録するための画面です。
打刻トークンを使ってユーザー認証を行うことで、打刻の際にユーザーID・パスワードを入力する必要がなくなります。
(理論上)ICカードリーダーで読み取った値をトークンとして入力することで、ICカード打刻が可能になります。ICカードを読み込む方のアプリを作っていないので、現時点では実現できません。
ICカード打刻を行うかどうかに関わらず、スマホからの打刻が可能です。
スマホ打刻の場合は、Webブラウザで打刻用のページを開き、打刻ボタンをタップするだけです。
仕様
打刻トークン
打刻トークンの実体は、.Netにおけるstring型、SQL Serverにおけるnvarchar(max)型の文字列です。
ICカードの値を格納することを想定していますが、文字列として表現できる情報であれば何でも大丈夫です。
特に格納すべき値が無い場合に備えて、トークンの作成機能も付けました。
C#でGUIDを生成して、トークンとして使うだけの機能です。
登録時に重複チェックを行い、別ユーザーのトークンと重複しないようにしています。
DBの構造的には、1ユーザーに対してトークンが1つだけ紐付いています。
後になって気が付きましたが、指紋認証の場合は1ユーザーあたり複数の指紋を登録することが有り得るため、1ユーザーに複数のトークンを紐付けられる構造にしておくべきでした。
打刻の仕組み
サーバー側の処理としては
受け取ったトークンに紐付くユーザーを検索し、
該当するユーザーを発見できた場合は打刻データを登録する。
という流れになります。
クライアント側の機能としては
打刻用のURLに対して、HTTPSのPOSTで、打刻種別と打刻トークンを送信できればOKです。
打刻種別を送信しない場合は「ニュートラル」扱いになるため、打刻トークンだけを送信できれば最低限の運用は可能という事になります。
日付を超えて残業する可能性が無いのであれば、ICカードをかざすだけで出勤・退勤を選択しなくても打刻できます。
ちなみにGETリクエストのパラメータでトークンを送る方式も考えましたが
・ページ更新の度に打刻されてしまい不便
・ブックマーク登録した場合にトークンの変更に対応しにくい
・セキュリティ的に避けた方が良さそう
という観点から対応しない事にしました。
モバイル打刻用QRコード
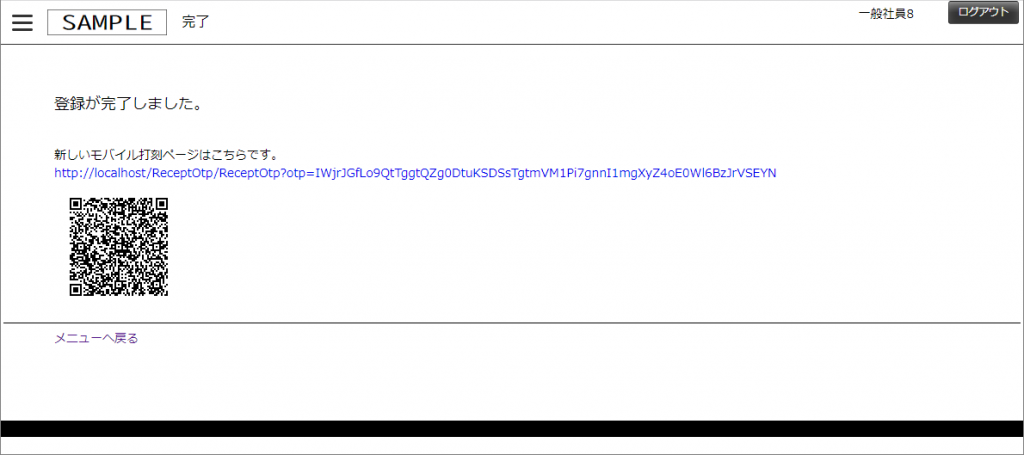
スマホでQRコードを読み取ると、モバイル打刻ページに遷移します。
勤怠管理システムの画面をスマホで閲覧している場合、QRコードの画像部分がリンクになっているため、タップすれば同じ結果が得られます。
URLのパラメータには、暗号化された打刻トークンが入っています。
遷移先のページ(MVCのコントローラー)で復号化処理をしています。
URLの長さ制限の関係で、トークンの桁数が大きすぎると動作しない可能性があります。ICカードの情報を登録する程度なら問題ないはずなので、放置しています。もし、顔認証といった次元の話になった場合、別の登録方法を考えれば良いかな~程度の認識です。
QRコードの画像作成には「ZXing」を使用しました。
モバイル打刻ページへの遷移
単純にQRコードから読み込んだパラメータ付きのURLをブックマーク登録すると、打刻トークンを変更する度にブックマーク登録のやり直しが必要になり、不便だと考えました。
対策として、中間ページを挟むようにしています。
打刻トークンは最終的にはブラウザのローカルストレージに保持します。
セキュリティ的に良い方法とは言えないと思いますが、打刻トークンは簡単に変更できるため、極端な問題にはならないだろうと予想しています。
処理の流れは以下のようなイメージです。
